像素画的学习笔记
重要的概念
抗锯齿 Anti-aliasing (AA)
抗锯齿是一种将不平整的边缘变光滑的技术。
可能大家通常见到这个词的时候第一反应都是建模工具或者游戏引擎中提到的「抗锯齿」,基本类似,但是这里说的抗锯齿,表达的是人工抗锯齿 (Manual Anti-aliasing)。本身的词汇就表达了原有的意思,你需要手动把一个一个的像素放置在图像上来缓和这些勾勒线条或者是看上去过于刺眼的部分,当然现在的很多工具也可以做到自动化抗锯齿,但是在最终作品的表达上,还是有很多需要手工去完成的部分。
抗锯齿的工作原理很简单:将过渡颜色添加到线条的扭结处以使其平滑。例如,如果在白色背景上有黑线,则可以在该线的边缘添加灰色像素以使其平滑。
抖动 Dithering
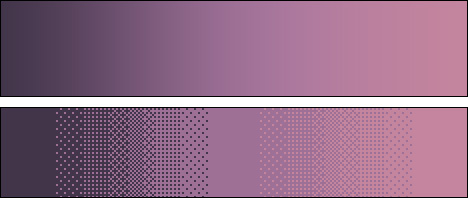
抖动是由不同样式 (Pattern) 的像素所组成的。它会使两种不同颜色间的转化更为自然,而且这种方法并不会在调色板里增加新的颜色。它也被用作创建纹理 (Texture)。
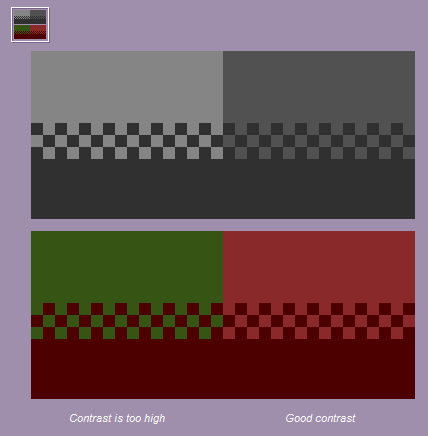
色彩稳定是像素绘画师很在意的事情。「抖动」就是说,在不使用更多颜色的情况下,解决阴影问题的方法。和传统的绘画中「交叉阴影线」或者「点画」很相似(比如素描)。使用的时候,采用两种颜色并且对其进行交错的处理,形成一个所谓的「渐变」效果。

上面的部分就像是普通情况下我们所能得到的「渐变」的效果,而下面仅仅只是使用了三种颜色就达到了类似的结果。
抖动给了我们一种很「复古 (Retro) 」的风格感,在过去的老式游戏机中经常能够看到这样的效果,因为在那个时候游戏制作者和艺术家在表达颜色的时候有很大的局限性。
不同的抖动风格
抖动最常见的形式是50/50 dither, 又可以叫做50% dither,或棋盘样式 (Checkerboard Pattern)。
风格抖动 (Stylized Dithering) 是另外一种技术,常被描述为在样式中加入小的图形。
交错抖动 (Interlaced Dithering) 使得两块抖动区域接触在一起。它会有这个名字是因为两个抖动的边缘融合在一起。这一技术令混合多个抖动来制造渐变成为可能。
随机抖动 (Random Dithering) 是一种不常见的抖动,通常情况下不推荐使用。因为它在图像中加入了很多噪点。虽然适量的运用在某些情况是有益的,但是大多数时候希望你能避免使用。
像素群 Pixel Clusters
像素群是由单个像素组成的。但是如果单一的像素不与相同颜色的像素相邻,在绝大多数时间里它将是近乎无用和无意义的。像素画师常会考虑由同种颜色的像素紧密结合而成的图形,并营造一种不透明的、平面的图形。艺术家绘制的像素群往往是决定像素画成败的关键。
——Ramblethread (来源:知乎)
像素画之所以和普通的传统绘画,以及和普通的电子艺术作品不同,关键就在于这需要艺术家专注在处理每一个像素点的位置上,这些位置看起来很随机,甚至无足轻重,但是事实上就是这些像素点带来了极具意义的像素作品。
像素画是一门关于控制的学问。
尽管如此,像素并非独立。像素如果是独立存在的话就会变成像是噪点一样的存在。单个像素往往是以像素群的组成部分的形式出现的,一组组有着相同颜色的像素共同构建出纯色的区域。虽然单个像素是我们最小可用的构图单位,但是像素群却是我们用来考虑如何防止像素孤立的单位。单个像素不是孤立的,像素群也不是。
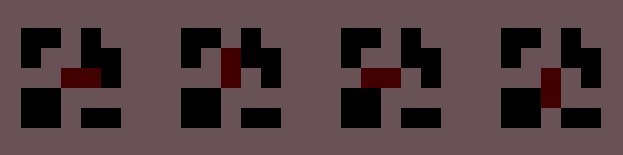
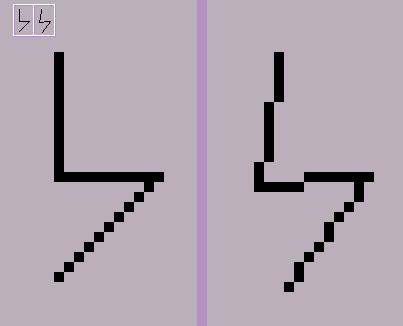
比如下图,改变像素的形状也会带来相邻像素群的感官体验。

虽然单独的像素如同噪点一般,但是如果一个单独的像素有着与它周围环境不同的颜色,它能够被算作一个(使用抗锯齿方法解决)缓冲,也可以被看作是像素群的组成部分。

注意的地方
错误的抗锯齿
抗锯齿的存在是为了解决边缘平滑的,如果使用了太多的抗锯齿,图片看上去就会模糊很多,甚至是丢失主题,线条不明确。当然太少也不行,要准确,记住:
像素画是一门关于控制的学问。
问题锯齿
锯齿会出现在一些情况当中:
- 当一个或是一组像素出现在了不该出现的位置,干扰了一条线段应有的走向;
- 当一条线段没有使用抗锯齿。
任何糟糕的像素技巧都会导致锯齿,所以通常而言,我们把他们和线段放在一起讨论。
下面就是针对不同情况的解决方案。
改变线条的长度

这一问题通常是由部分线段的过长或过短造成的,这会在图上产生一种难看的间隔。使用长度更为统一的像素能够平缓像素间的过渡,进而改善这个问题。
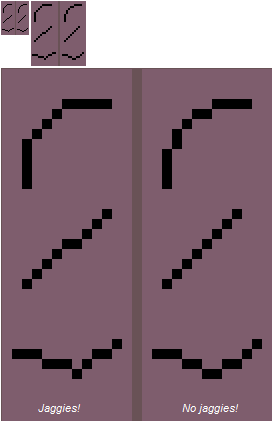
使用抗锯齿
除非线段是平行,垂直,或是成 45 度角,否则线段通常会有锯齿现象。


这吃因为像素本身就是一个一个的正方形,而我们要把像素放置在一个个的小方格里,这种作画方式也让折线和曲线的绘制变得更加困难。抗锯齿是解决问题的好办法。
错误的抖动
常见的误用抖动有好几种。但是最常见的是用了太多。如果你的半个图画都有抖动效果,那么你应该要考虑在调色板里加入新的颜色。理论上来说抖动应该在一块不透明区域的最后部分逐渐收缩。如果你用了太多的抖动,那么抖动区域本身就会变成一块不透明区域。
抖动不是作为两种颜色之间的缓冲而存在,它带来了很多我们不需要的纹理。虽然创造纹理是抖动的重要功能之一,但也不能滥用。如果你计划用抖动来缓冲不同的颜色,但是最后却画出了新的纹理,那么这是不成功的。
所以有人会问,多少抖动才合适呢?这取决于你的调色板有多大,或者说,你希望过渡的两种颜色之间的对比大不大。如果两个颜色的色相或者值的对比度越小,那么抖动的程度也应该越小。

色带
简单的说,当像素并排在一起的时候,就产生了色彩带。当相邻的像素在网格 (Grid) 上排列的时候,网格就变得更显眼,这对可视分辨率 (Apparent Resolution) 不是一件好事。
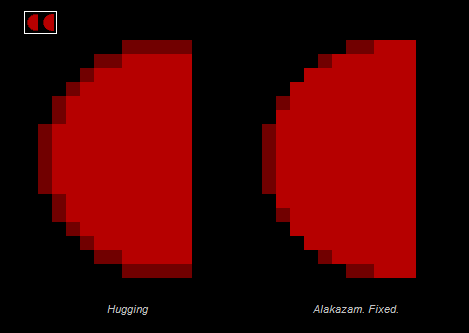
贴合 Hugging:

这里有一块不透明的颜色被一串像素勾勒出轮廓。使用轮廓线是可以的,但是需要注意不要将轮廓线和图形并列在一起,因为这会使网格异常明显。
臃肿像素 Fat pixels:
臃肿的像素会在小方块,线段和更大的色彩带里出现。
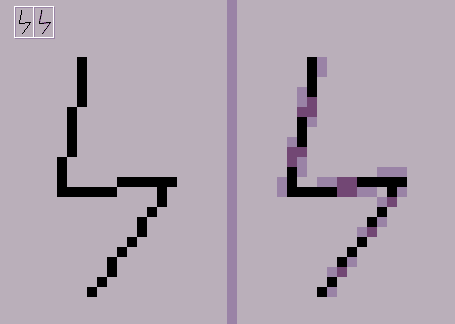
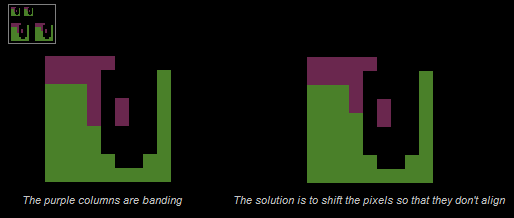
一步差距带来的问题 Skip-one banding:

即便有着不同的空间,但是紫色的部分造成了困惑,解决方法就是不让它们对齐。
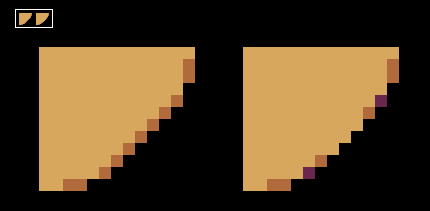
角度问题 Degree banding:

虽然像素并列的线条只有一个像素那么宽,但是色彩带仍然存在。
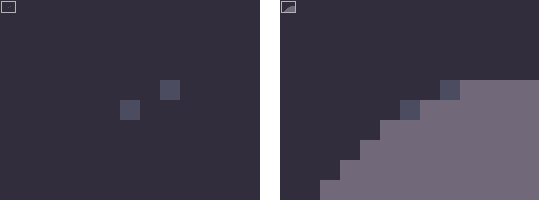
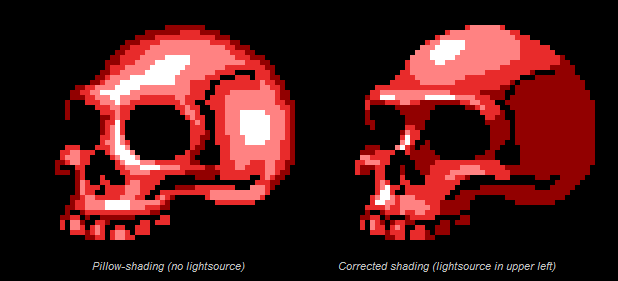
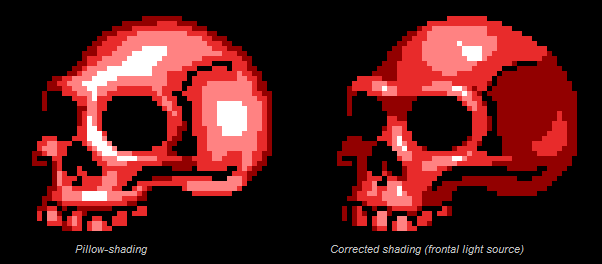
枕式阴影
这是一种由内而外不断加深的阴影。枕式阴影是非常不好的例子,因为这种阴影与光源完全没有对应关系。它只和阴影部分的形状有关,而不是和光线如何影响物体有关。枕式阴影经常和彩色带一同产生。处理这种问题的方法很简单,只要注意光线是从哪边投射过来的。
比如下面的例子:

这个例子中枕式阴影错误的地方不在于它将光源设置在了物体的正前方(在读者的位置),因为你不一定要把光源放在角落。它错误的原因是没有考虑到三维事物是如何被照亮的,物体只是被当作二维平面来对待。下面我们把光源设置在物体的正前方。

噪点
单独的像素(不属于像素群的像素)往往不能传达足够多的信息,所以它们通常只会带来噪声。噪声或者噪点起到的作用只是在阻碍观画者,除此以外没有任何益处。在像素画中,噪声常由单独的像素构成。为了方便理解,Noise 在这里只代表单一的像素所产生的噪点。美工在运用25% 抖动(事实上,所有的抖动)的时候需要非常小心由单个像素所带来的噪点。单一的像素占据一个网格的同时,会把整幅图的分辨率暴露出来。
- 作为反射的高光 (Highlight)。单独放置的一个细节会引来很多的注意力,但有时候这恰恰就是你所希望的。高光就是这么一个例子。
- 处理小而重要的细节。你通常会在处理小图片上的细节时碰到这种情况。例如一个很小的精灵身上的眼睛,或者小鸟的喙、小星星,小泡泡之类。
选择性地勾勒轮廓
选择性地勾勒轮廓是 Selective Outlining 的缩写,也被称为残缺的轮廓线)运用抗锯齿技术把一个轮廓线和背景色融合在一起。这意味着 Sel-out 是一个AA的反面例子。
与其一直使用黑色,不如使用一种更接近图像本身颜色的颜色。 同样,我们沿着图像的边缘改变轮廓的亮度,让光源决定我们应用哪种颜色才是最好的。
阴影的规则
阴影是一个新手经常遇到的问题,这里有一些打阴影的时候可以参考的规则:
- 不要使用渐变。新手最容易犯的错误。渐变看起来很不舒服,甚至没有试着遵循光线在表面上的真实投射方式。
- 不要使用枕式阴影。枕式阴影通常发生在外面的阴影向内递减。这种问题被称之为枕式阴影是因为看上去不舒服和让人困惑。
- 不要使用过多阴影。很容易就能够理解「细致和复杂的颜色一定可以表现的更加真实」这样的概念。在真实世界里,不论如何,我们看东西都是有亮色程度和暗色程度来进行区分的(我们的大脑通过这样的方式来过滤信息,也就是理解三维物体的方式)。使用颜色的时候,使用两个暗色(暗和很暗),两个明色(亮和很亮)。
- 不要使用过于近似的颜色。并没有特别明确的意义去使用两个近似的颜色,除非你希望这个画面看上去很模糊。
颜色的规则
- 低饱和度和低明亮度的颜色看上去更自然,更成熟
- 想象一个色环,两个颜色的距离越远,它们分离就更多,反之,颜色相近的两个颜色,看上去就会舒服。
- 你用的颜色越多,你的图像看上去就会更加偏离主题。想要表达正确的内容,应该减少颜色的使用,并且仅使用两个到三个主要的颜色。
感谢
引用
https://medium.com/pixel-grimoire/how-to-start-making-pixel-art-2d1e31a5ceab
http://pixeljoint.com/forum/forum_posts.asp?TID=11299&PID=139318#139318
https://zhuanlan.zhihu.com/p/19884947
https://makegames.tumblr.com/post/42648699708/pixel-art-tutorial
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!